PR
ブロックエディタ対応!SWELL+スクロールアニメーション|Blocks Animationの使い方
当サイトではアフィリエイト広告を利用しています。

WordPressブログのカスタムライフ、あなたはいかがお過ごしですか?
今回の記事では、
ブログ記事にアニメーション動作を付ける、ブロックエディタ対応のWordPressプラグイン「Blocks Animation」の使い方をご紹介していきます。



 まる。
まる。ゆるくま君、
突然どうした…?



まるちゃん、どうこれ?
バナーや画像がお洒落に動くブログをみて、
「うわッ、カッコイイ!」
「どうやってやるんだろ?!」
なんて、思ったことはありませんか?



…でもさ、HTMLとかCSSに詳しい人じゃないと無理じゃない?



うん、昔はね。
でも今は、Wordpressを使ってる人なら誰でも簡単に「プラグイン」にアニメーション動作を付けることができるんだよ。



じゃ、ゆるくま君のあれはプラグインでやったってことだよね?



そうだよ、まるちゃん。今回の記事では、このプラグインについてを一緒に紹介していくよ!
おすすめのプラグインはコレ!
難しい知識「JavaScript」「jQuerve」などは一切必要なく、
誰でも簡単にインストール&有効化するだけで、ブログをCSSアニメーションでお洒落に演出できます。



アフィリエイト記事にもすごく役立つから、ぜひ活用してみてね!



「SWELL」に限らず、ブロックエディタ対応のブログであれば何でもOKだよ!
\ 当ブログの使用WordPressテーマ「SWELL」/
目次
ブロックエディタ対応ブログにスクロールアニメーションをプラス!
WordPressプラグイン「Blocks Animation」
「JavaScript」や「jQuery」といったスクリプト等を一切使わずに、サイトのスクロール動作に合わせて文字や画像に「CSSアニメーションによる動作」を付けることの出来るプラグインです。



「JavaScript」や「jQuery」って何…?!



プラグインを有効化するだけで簡単にブログにアニメーション動作を付けてくれるから、そんなの知らなくても大丈夫!
動作の種類は「全96種」
基本のアニメーション動作は10種類。
この10種類の動作の中に、更に様々な動作があるで、演出できるアニメーションの種類は「全96種類」となります。
アニメーションは投稿編集画面でプレビューでも確認できるので、実際に動かしながら選んでいきましょう。



動作のスピードを変えることでイメージが変わるから、自分のブログに合った演出ができるんだね。
Loading Animations
スクロールすることで動作が表示されるアニメーション動作。ブロック全体に表示が可能なので、ブログに動きを付ける際に使用。



特にむずかしい事もなく、投稿編集画面のみで設定できるよ!
| アニメーションの動作一覧 | |
|---|---|
| Bouncing | ブロックが弾むようにバウンド |
| Fading | ブロックがフェードイン (フェードアウト) |
| Flipping | ブロックが奥側に回転 |
| Rotating | ブロックが回転 |
| Sliding | ブロックが直線方向にスライド |
| Zooming | ブロックがズームイン (ズームアウト) |
| Rolling | ブロックが転がる |
| Other | その他の動作 |
| Delay | アニメーション遅延時間 |
| Speed | 動くスピードの設定 |
Animation
▶アニメーション動作の種類設定
Delay
▶アニメーション動作を遅延させる時間設定
Speed
▶アニメーションが動作する際のスピード



スクロールの最中に終わっちゃう動作もあるから、プレビューで確認しながら遅延設定をするとよりお洒落な感じになるね!
「Blocks Animation」ブログ初心者やお洒落カスタマイズにおすすめ
「Blocks Animation」メリットとデメリットは?
メリット
- インストール&有効化するだけですぐ使える
- 難しいデザインの知識などが必要ない
- HTMLの構造が変わらない
- ブロックエディタで使える
デメリット
- アニメーション動作が一度きり
- ごく稀にスマホなどで動かないことがある



HTML要素が変わらないっていうがポイントだよ。



知識がなくても「とにかく簡単にできる」ってことだよね!
ブロックエディタに完全対応!
ブロックエディタに完全対応しているプラグインなので、WPテーマ「SWELL」のカスタマイズにもおすすめ。
クラッシックエディタをお使いの方は、プラグイン「Shortcodes Ultimate」などがおすすめ。
\ 全力でオススメしたいWordPressテーマ /
SWELLで簡単!「Blocks Animation」設定と使い方
「Blocks Animation」は、アフィリエイトにも大活躍!



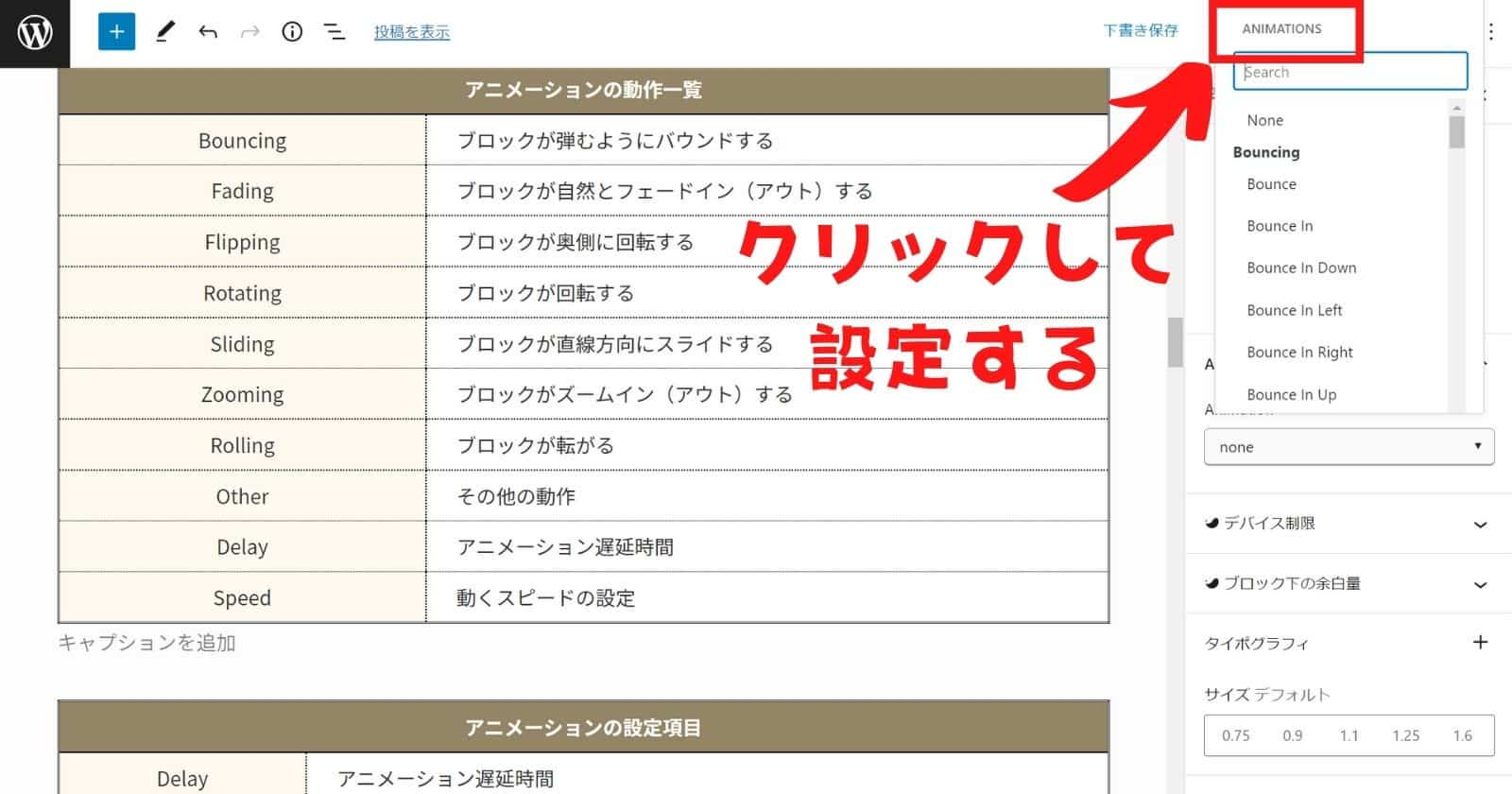
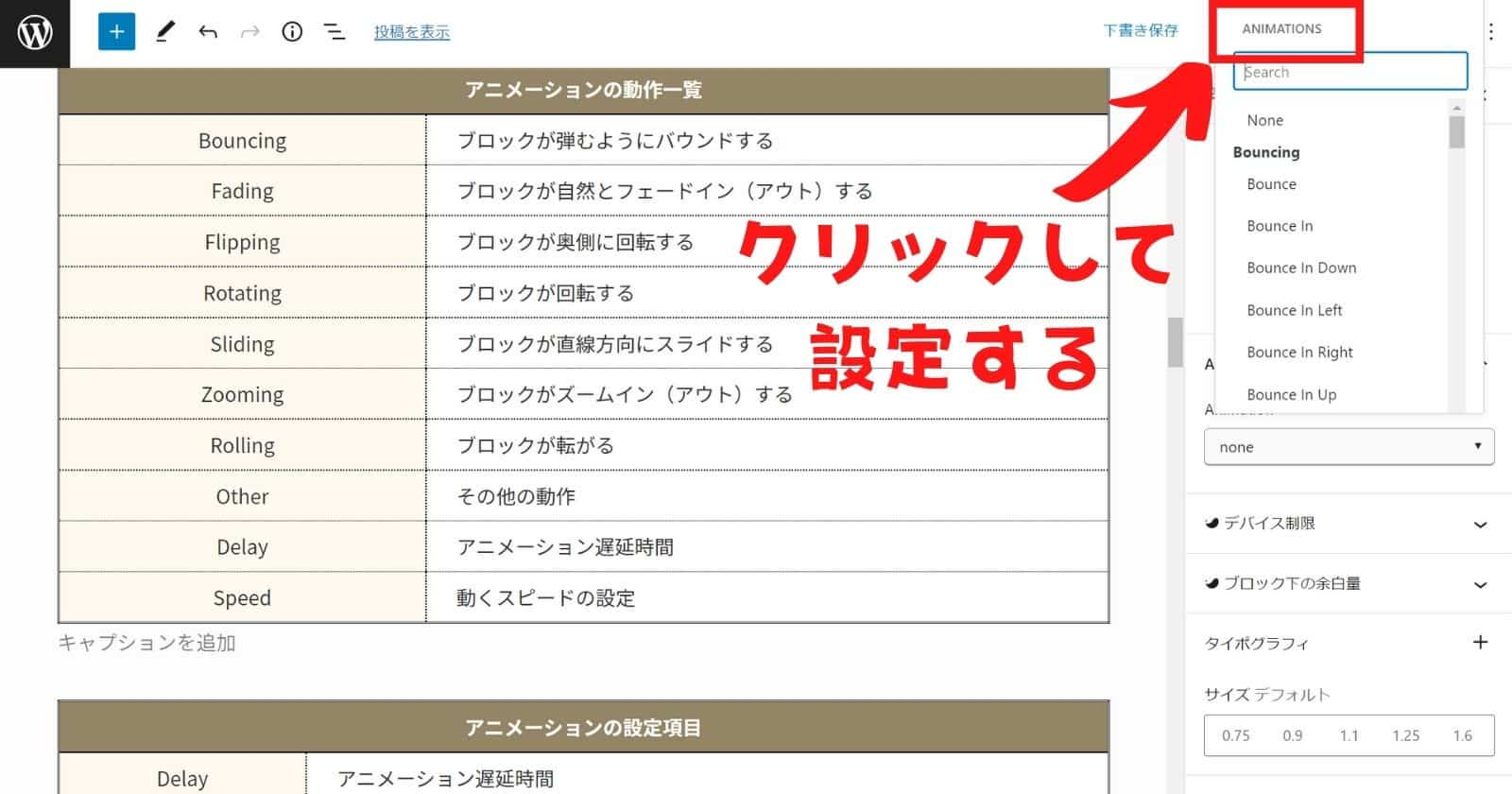
インストールして有効化すると、編集画面の(右側の下の方)に「Animations」という項目が表示されるよ。
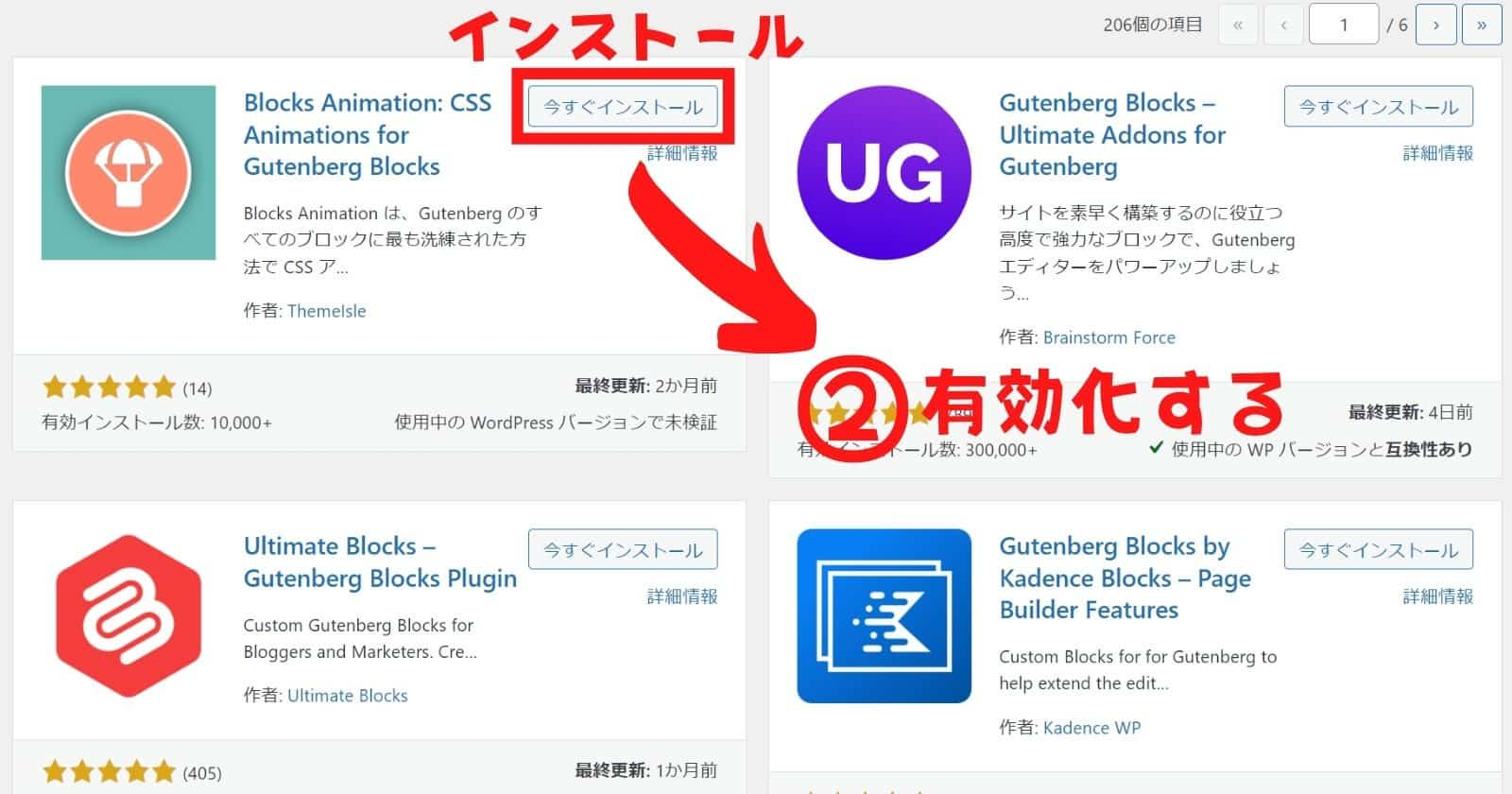
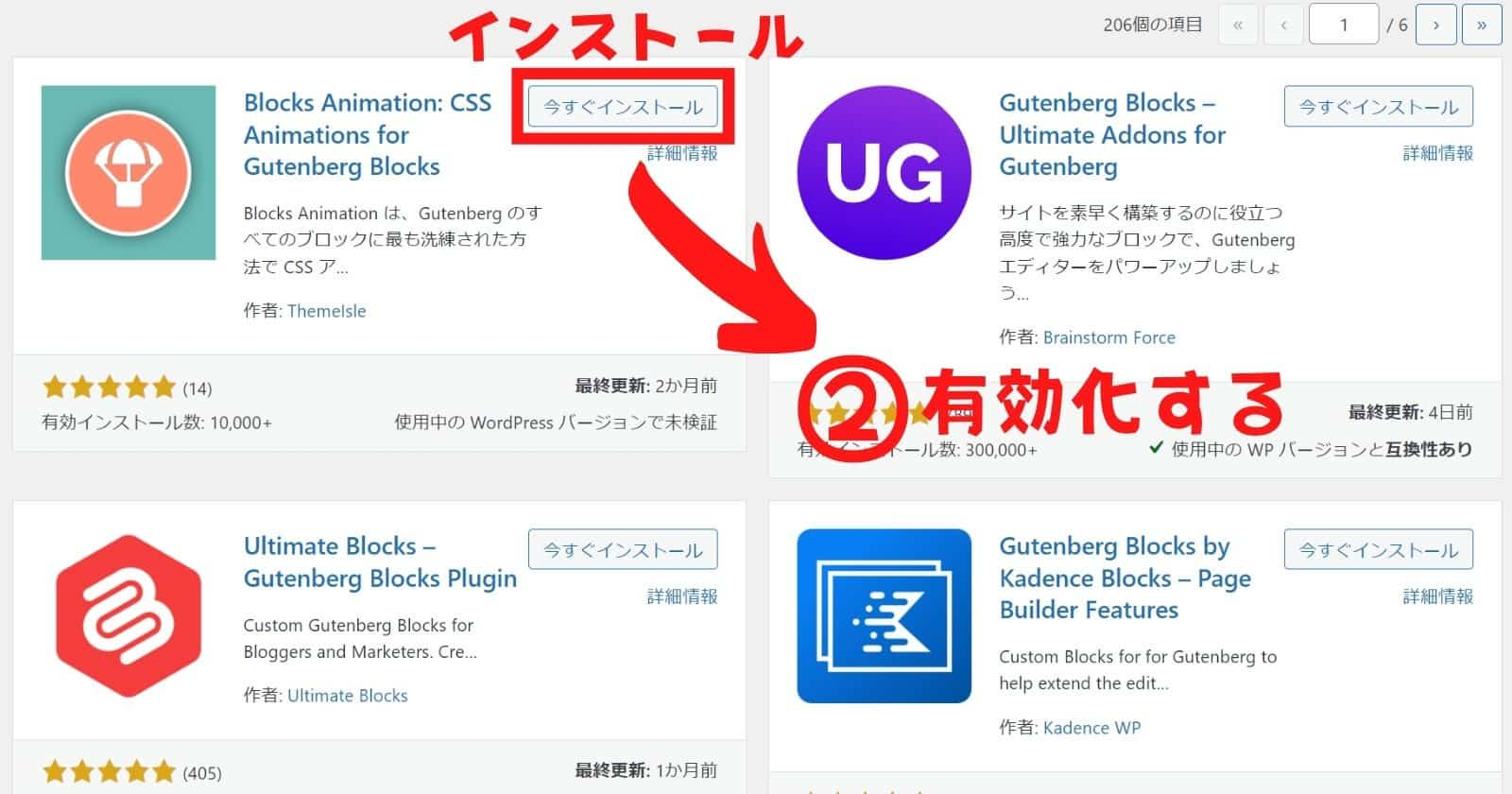
プラグインの新規追加からインストール可
Blocks Animation: CSS Animations for Gutenberg Blocks



「固定ページ」「投稿ページ」のどっちでも出来るからね。
STEP
プラグインを追加&有効化


STEP
各ページの編集画面を開く


STEP
「Animations」をクリック





項目から好きな動作を選ぶだけだから、簡単だよね!
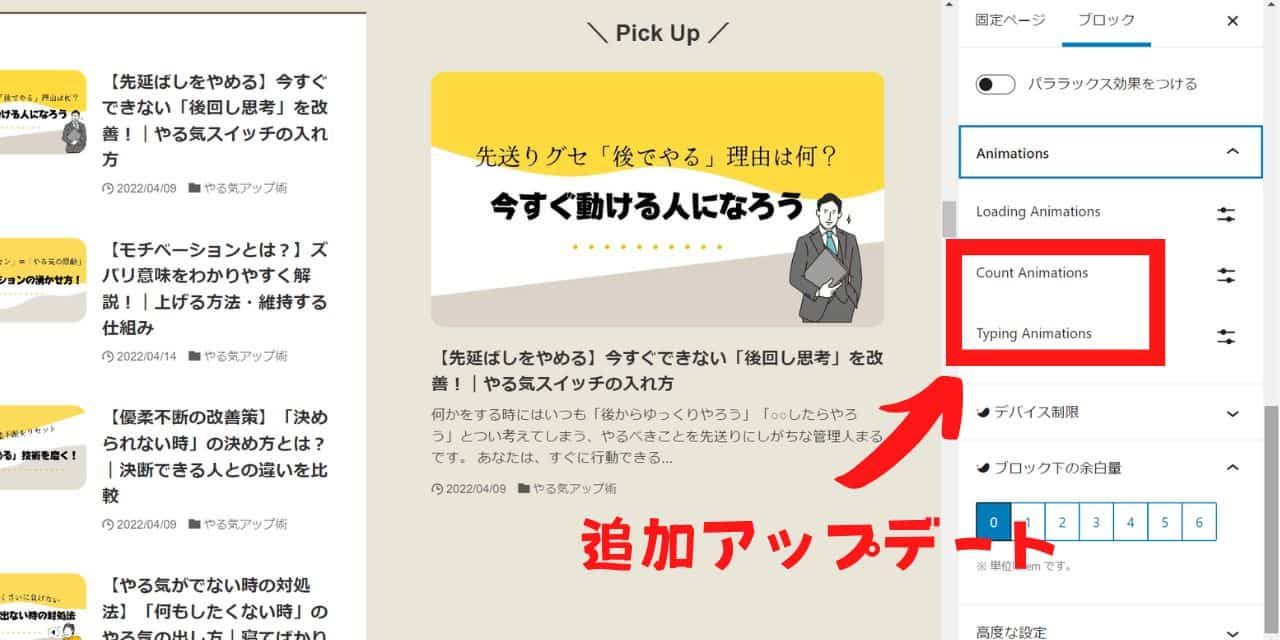
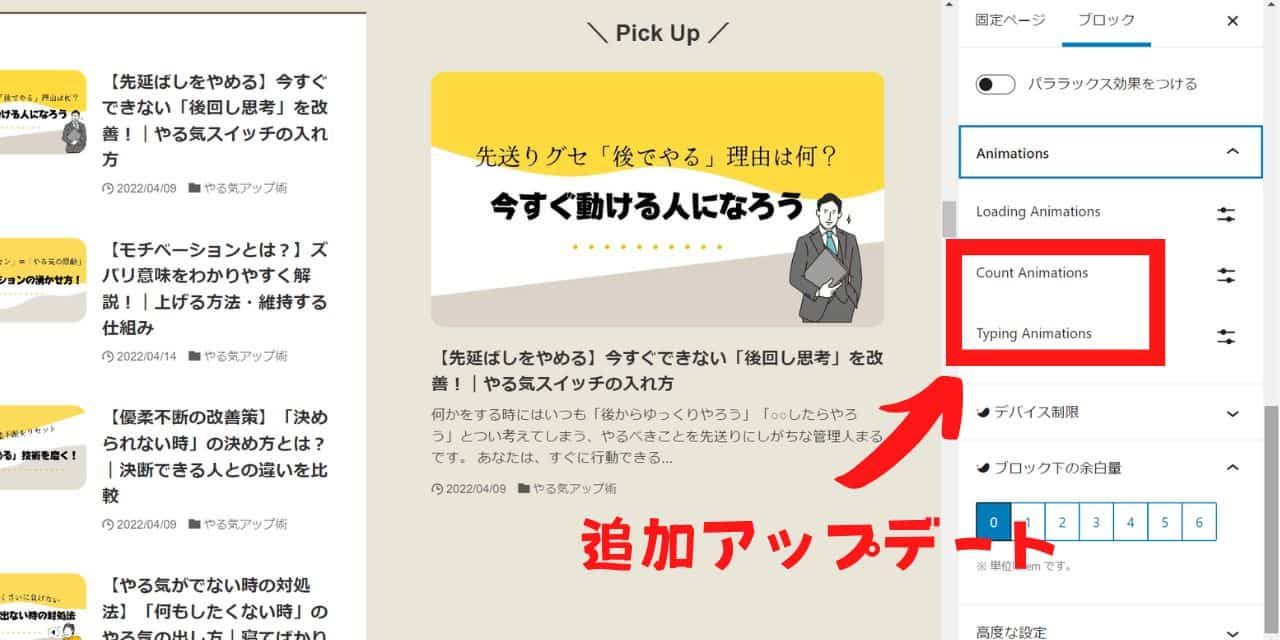
2022年3月 「Blocks Animation」アップデート追加項目



以下のふたつの項目が新規で追加になりました。当ブログでは使用していない項目なので、詳しくは後日また記述しますね!
- 「Count Animations」
- 「Typing Animations」


【まとめ】ブロックエディタ対応!SWELLカスタマイズ+スクロールアニメ|Blocks Animationの使い方



プラグイン「Blocks Animation」をインストールすると、ブログがお洒落で動きのあるデザインにカスタマイズできるんだ。
アップデート後も設定や使い方に大きな変更はないので、SWELLなどのブロックエディタ対応のWordPressテーマにアニメーションを付ける際の参考にしてみて下さいね。



このブログで使用しているアニメーション動作は、すべて一番上の項目の「Loading Animations」のみ!



こんなのが簡単に出来ちゃうブロックエディタ対応のプラグインだから、自分らしいカスタマイズを楽しんでね。
このアニメーションの設定はこんな感じ
- 動きのスタイル:Bouncce in left
- Delay:⇒ 左から遅延設定
- Speed:Slow



こんな風にメニューに動作を加えるのも、目につきやすくなるからおすすめだよ。「SWELL」でぜひ試してみてね!
\ 初心者でも楽しく学べるデザインの本 /